8 Best UX/UI Design Tools in 2022

While UX/UI design is a highly creative career, focused on empathy and helping others succeed, it also requires a variety of design- and research-related hard skills.
UX designers rely heavily on research, collaboration, and analyzing data to better understand user needs. With this data in hand, a UX designer can dive in and start the process of creating wireframes, mockups, and prototypes that will determine how the end product looks, feels, and behaves.
To accomplish all of this, there are countless UX design tools that make the design process run smoothly, from initial sketches to the point where the final designs are handed off to a developer for coding and deployment.
Here are the top UX design tools that every designer should be familiar with, from the essential must-haves to more specialized apps that can help you with advanced design needs.
Essential UX Design Tools
Of all the UX tools that you’ll encounter, there are a few that offer a feature set that can support everything from basic UX wireframes to more advanced UI work and high fidelity prototypes.
Here are the top three design tools in this category:
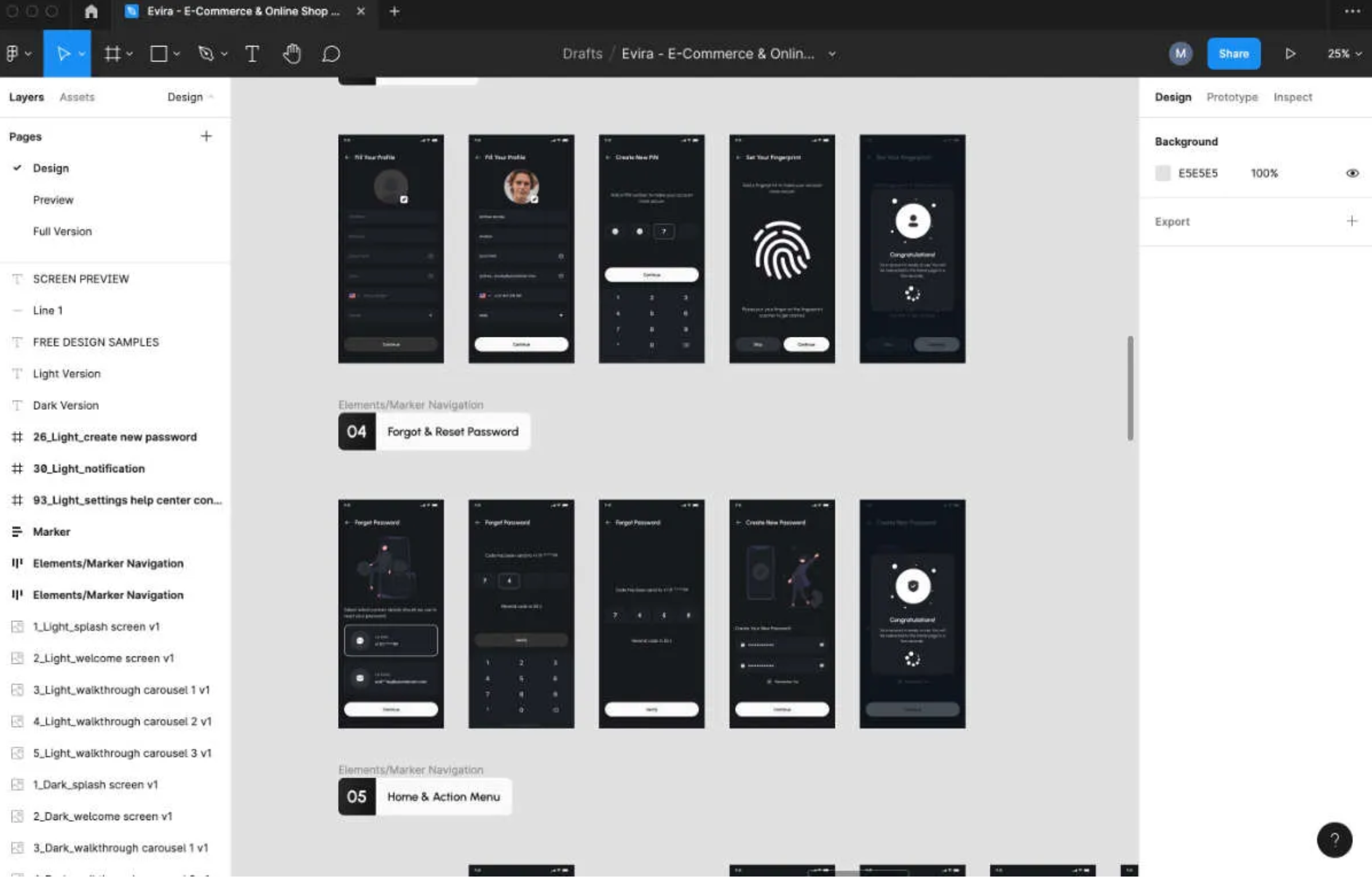
1. Figma

Figma is a cloud based UX/UI design platform that has quickly become the go-to tool for UX designers, whether they’re a freelancer or have multiple team members they collaborate with on a day-to-day basis.
Figma is an incredibly user-friendly platform that delivers the essential features for designing anything from a basic wireframe to a user flow and working UI prototypes. You can invite other people to view and/or edit your file for real-time collaboration, or simply to gain insightful feedback on your website or mobile app designs.
While Figma itself is focused primarily on vector designs and prototyping tools, you can also take advantage of the robust community plugins that give you additional functionality for an easier, more streamlined design flow.
Price: Free for unlimited personal design files and up to 3 shared Figma and FigJam files. Paid plans start at $12/editor per month for unlimited shared Figma files, design libraries, and more.
Platform: Web, Mac, Windows, Linux.
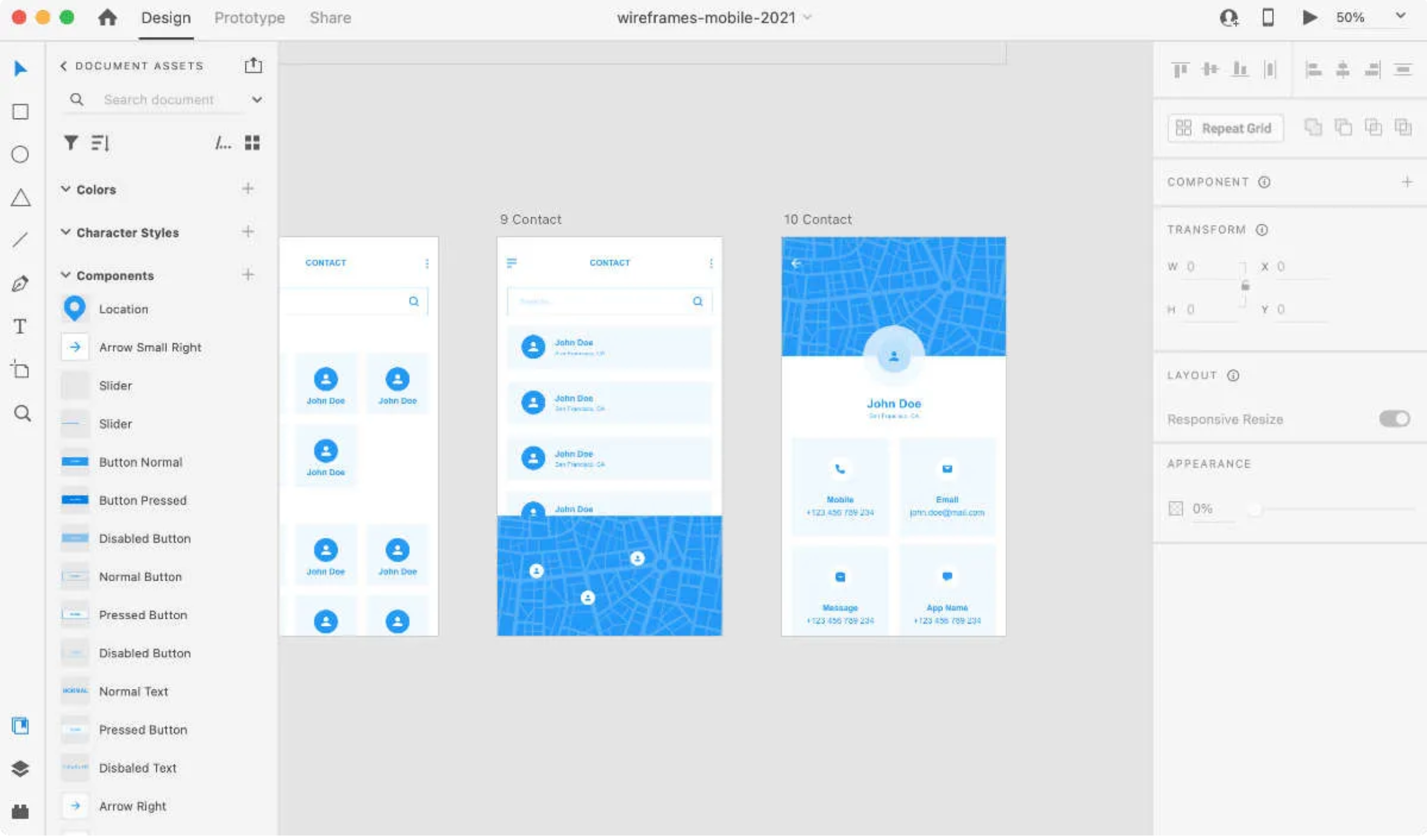
2. Adobe XD

Adobe has been traditionally known for its feature-rich design tools Photoshop and Illustrator-household names for photographers, illustrators, and print designers. Adobe XD is one of the newer additions to the Adobe Suite that’s much more lightweight and intended to offer a design solution that’s more suitable for UX/UI designers.
While primarily a desktop tool, you do have the option to save your design file to Creative Cloud, which then opens up real time collaboration opportunities with your team members (which Adobe XD refers to as simply “co-editing”).
Price: 7 day free trial. Paid subscription starts at $9.99/month for Adobe XD, or you can subscribe to the Creative Cloud plan for $19.99/month which includes all Adobe apps.
Platform: Web, MacOS, Windows.
3. Sketch

Sketch is a UX/UI design tool that allows you to create vector wireframes, designs, and prototypes. It also enables you to manage your design team, review documentation and access design tips by logging into your Sketch account on a browser.
The design documents themselves, however, must be edited in the desktop app, which is only available for MacOS devices. For design teams that are committed to using MacOS devices, this isn’t necessarily an issue, since Sketch recently released a real time collaboration feature, allowing team members simultaneous access to design docs.
As you work through the design process in Sketch, you’ll find that it offers all the functionality you need to go from basic wireframes to fully polished UIs. You can even use the prototyping features to incorporate motion and transitions that better illustrate the more advanced elements of your design.
Like Figma and Adobe XD, Sketch functionality can be extended with a variety of plugins that enable you to do anything from add stock images to incorporate JSON data for a more realistic app interface.
Price: 30-day free trial. Paid plans start at $9/month (or $99/year) per editor.
Platform: MacOS.
UX Wireframing Tools
While you can certainly create wireframes with Figma, Adobe XD, or Sketch, it can be helpful to have a more bare bones app that’s specially designed to help you focus on iterating low-fidelity layouts.
Keep in mind that the downside to using some of the more basic wireframing tools, like Wireframe.cc and Lucidchart, is that the design will have to be completely redone in a separate UI tool as you move further down the design process.
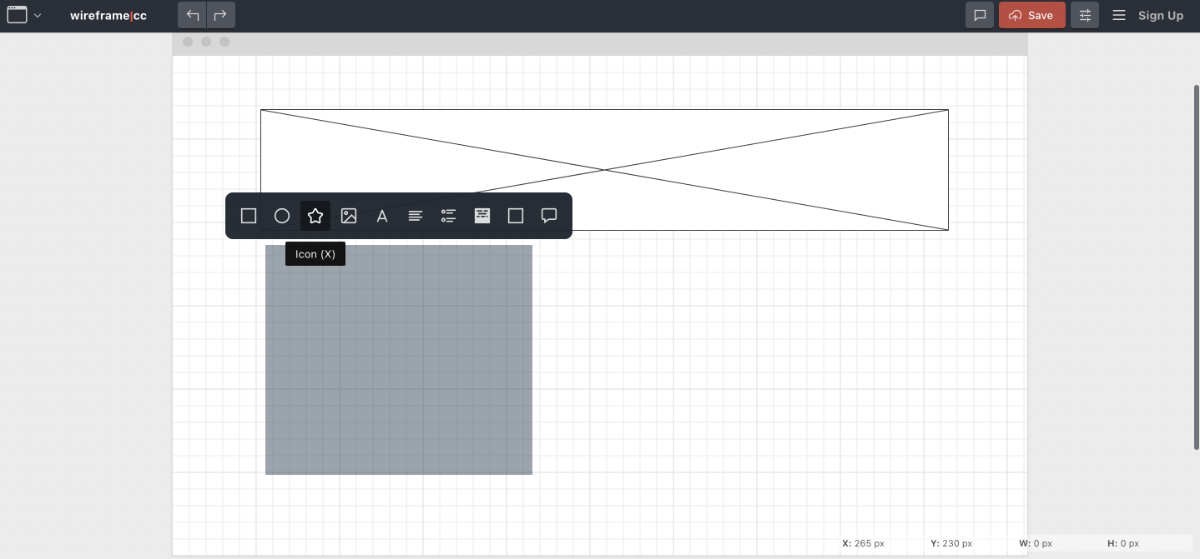
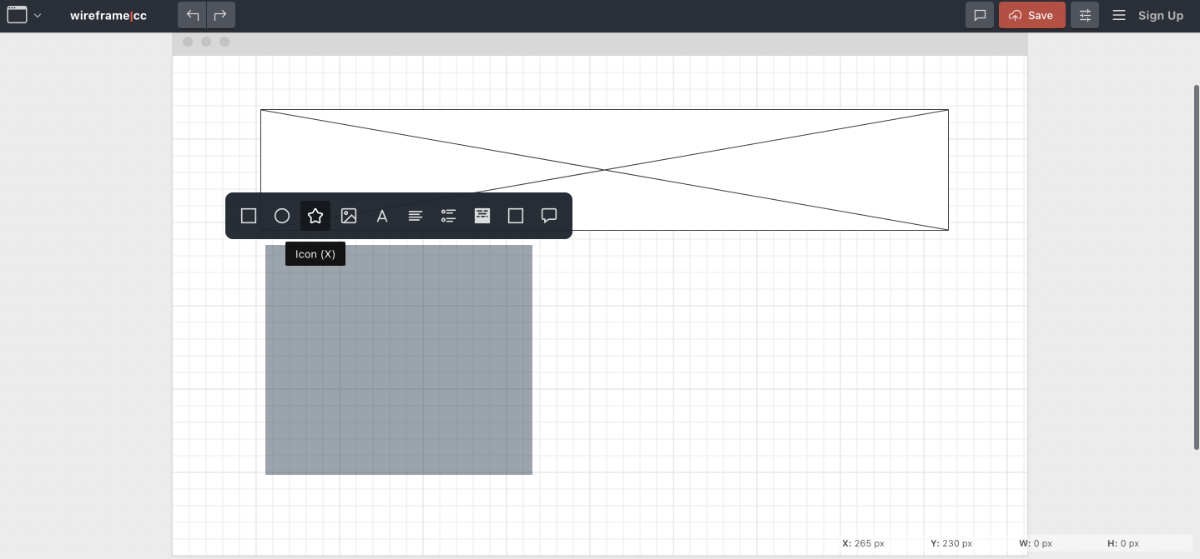
4. Wireframe.cc

If you’re looking for a specific wireframing tool that makes it quick and easy to create digital sketches to share with your team, you might gravitate towards Wireframe.cc. It’s an incredibly fun, easy-to-use tool that allows you to create quick iterations using any web browser.
The free version, which you can use without the hassle of logging into an account, is a great resource to bookmark for moments when you want to sketch a quick visual without having to create a new Figma file for the idea.
Price: Free for single-page, public wireframes (anyone with the URL can access). Paid plans start at $16/month for one user and unlimited, multi-page private wireframes.
Platform: Web.
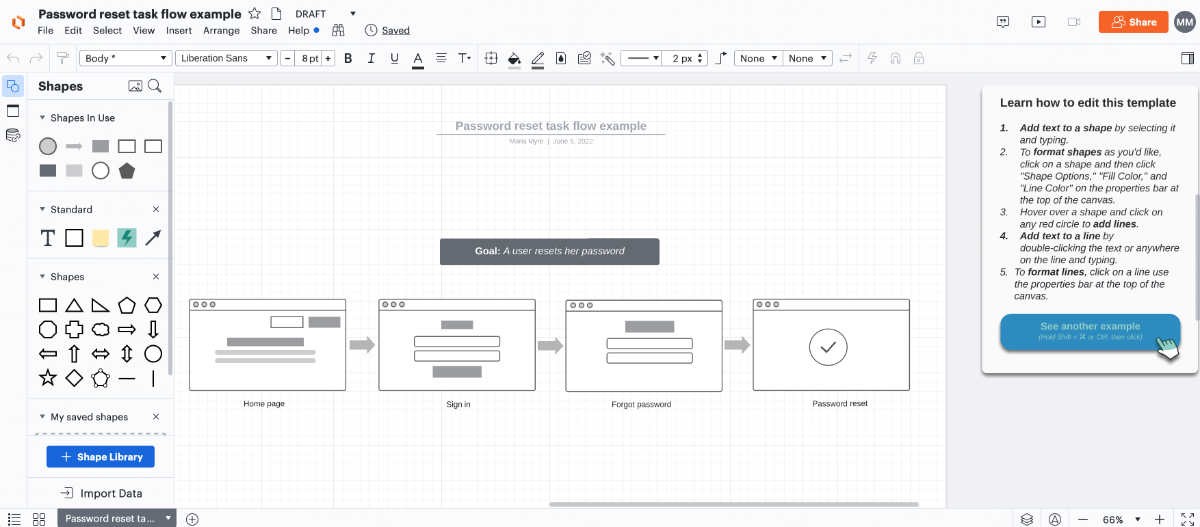
5. Lucidchart

Flowchart apps often make the best wireframing tools, since they include a variety of visual elements that can help you illustrate the actions that a user can take as they move through your product.
Because of this, Lucidchart makes a great UX tool that helps designers to illustrate elements like flow, information architecture, and overall organization within the website or software design.
Price: Free for up to 3 editable documents and 100 professional templates. Paid plans start at $7.95/month for unlimited editable documents and over 1000 professional templates.
Platform: Web.
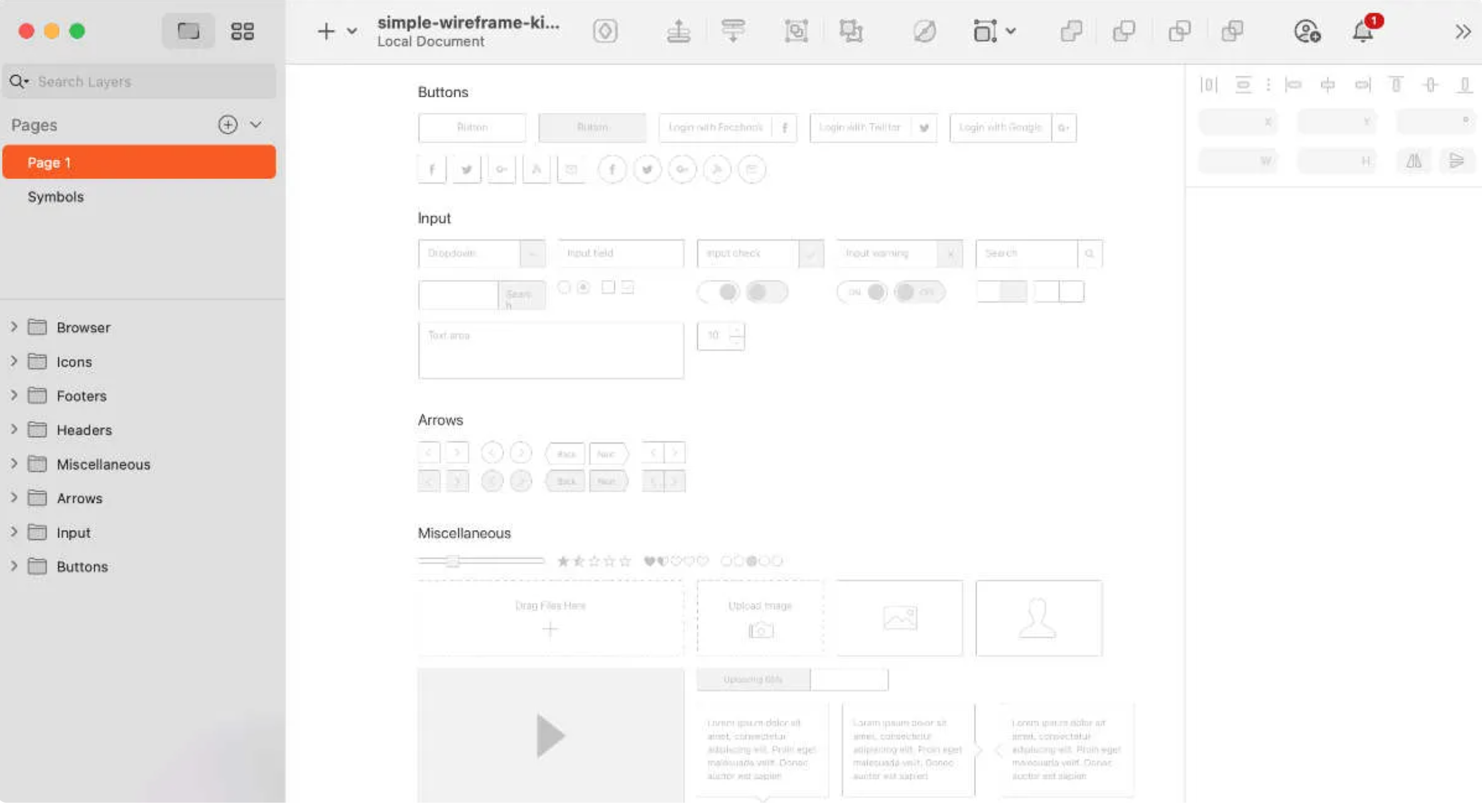
6. MockFlow

MockFlow is an incredibly addicting user experience design tool, with quick drag and drop functionality that allows you to create more attractive, polished wireframes in a fraction of the time that it would take if you had to design all the elements from scratch.
While you won’t be able to come up with the same quality polished UIs as you would if using another tool like Sketch, MockFlow does include additional collaboration features like live chat and a comments thread that can help you iterate through the initial designs quickly with multiple stakeholders or coworkers.
Price: Free for 1 UI drawing project, customer journey map, and 10 design files. Paid plans start at $14/month for unlimited design spaces and no page limits for wireframes.
Platform: Web.
UI Design Tools
Whether you’re a strict UX designer or find yourself in more of a hybrid UX/UI role, the fact remains: your UX wireframes and low-fi designs will, at some point, have to turn into polished UI designs.
In addition to the all-in-one design tools mentioned earlier, you might also utilize UI design tools like:
- Photoshop, for editing/creating the raster and pixel-based images that can then be added to your designs in Figma, etc.
- Illustrator, for creating complex vector-based illustrations that can then be added to your designs in Figma, etc. (keep in mind that Figma, Adobe XD, and Sketch all include vector design tools, so you don’t have to switch tools when working on icon sets, UI kits, etc.)
UX Prototyping Tools
Once your high fidelity designs are ready, it’s time to run user feedback and testing sessions to gauge the overall effectiveness and experience of your work. In order for these sessions to work, you’ll have to turn your interface designs into working prototypes that a user can interact with as if it was a real website or mobile app.
Here are a few prototyping tools that can help designers during usability research and testing phases:
7. Framer
Some of the most important areas to focus on during user testing sessions are the interactive elements, like dropdowns, radio buttons or checkboxes, and input fields.
This is where Framer really stands out as a prototyping tool. Since you can code your own interactions, any prototype that you create with Framer also has the potential to deliver a highly realistic, user-friendly experience during testing sessions.
Not a coder? No worries: Framer makes collaboration easy, since you can invite others to add in the code at any point during your setup process.
Price: Free for unlimited sites published to framer.app, with limits of 100 CMS items and 1000 visitors. Paid plans begin at $15/site for a password-protection and a custom domain.
Platform: Web.
8. JustinMind
Although it is one of the newer faces in the world of UX design tools, JustinMind has quickly become a very solid cloud based solution for interface design and prototyping.
While you can certainly design your interfaces from scratch inside JustinMind, many UX designers will simply opt to port their polished UIs over from Sketch, etc. using the platform’s built-in integration options.
At this point, the fun begins, and you can add realistic prototyping elements that mimic real website and mobile app experiences.
Price: Free for unlimited projects and viewers. Paid subscriptions start at $9/user/month for more advanced prototyping options like rich web interactions, advanced mobile gestures, and data simulation.
Platform: Windows, MacOS.
Summary
Wondering which of these design tools you should learn as a user experience designer? The short answer: whichever empowers you to do your work best.
Most UX/UI designers will learn Figma, Adobe XD, or Sketch first — and use that design platform for the majority of their day-to-day work, adding to their tech toolbox on an as-needed basis.
The best route forward is to try them out for yourself to see which you like using best. While it might take some effort to get past the initial learning curve, the more you can practice everything from wireframing to prototyping, the better you’ll be able to determine which UX design tool deserves to be in your toolbox.
More news
- Jan 22, 2022
- Jan 20, 2022
- Dec 20, 2021
- Aug 20, 2021





